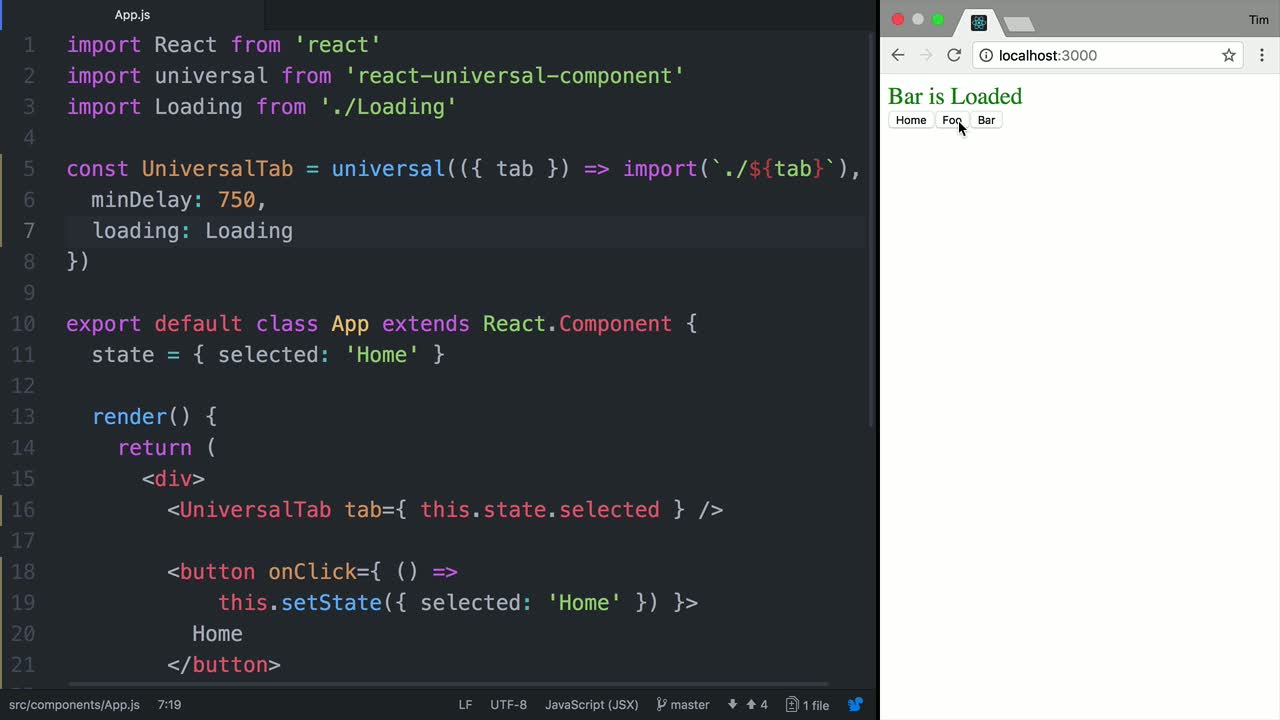
GitHub - faceyspacey/react-universal-component: 🚀 The final answer to a React Universal Component: simultaneous SSR + Code Splitting

Nate on X: "What is Tamagui? It's a 𝙪𝙣𝙞𝙫𝙚𝙧𝙨𝙖𝙡 component kit, style system and an optimizing compiler to boot. It makes making Native + Web apps a lot easier 🍃 https://t.co/1bXnUSv7Z0 https://t.co/oerIj0ZI6D" /

Hygraph on Twitter: "We just published our first #React Component! "graphcms-images" helps you integrating images hosted on GraphCMS into your React application. Thanks to @blazity for the contribution! #github #npm #graphql #javascript #

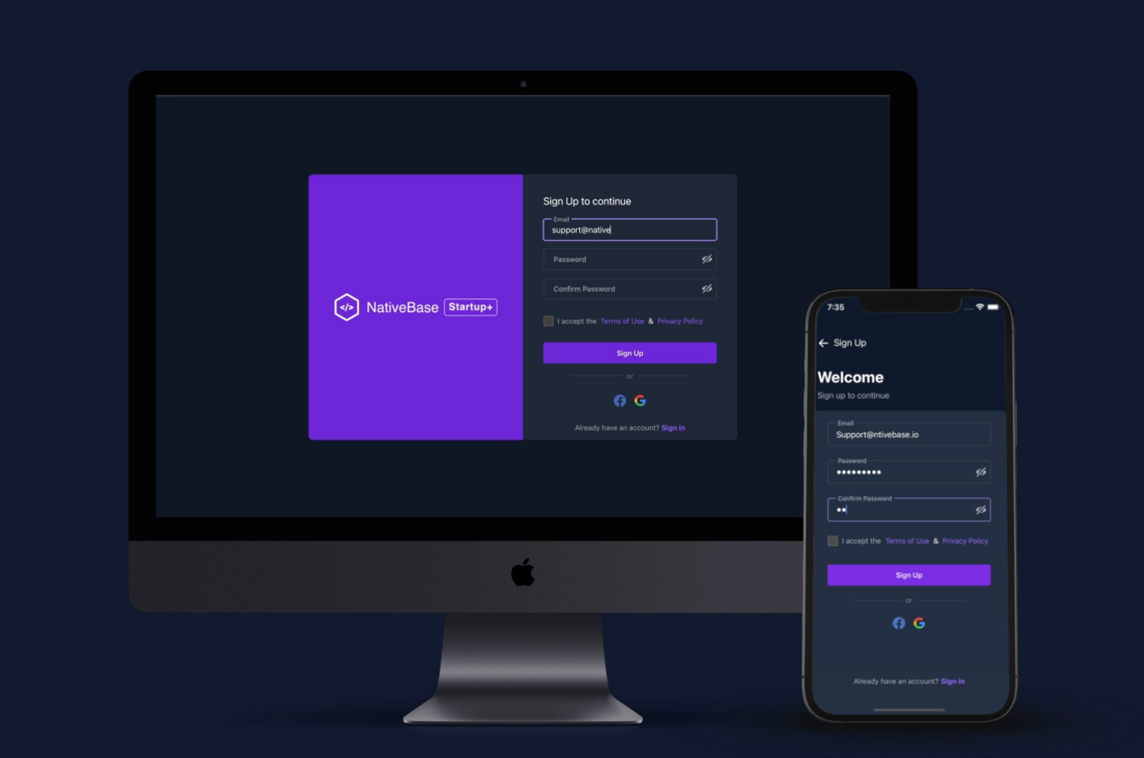
Building Cross-Platform Applications with a Universal Component Library | by Lucas McGartland | HackerNoon.com | Medium
Webpack 4.16.2 - Critical dependencies - the request of a dependency is an expression · Issue #139 · faceyspacey/react-universal-component · GitHub

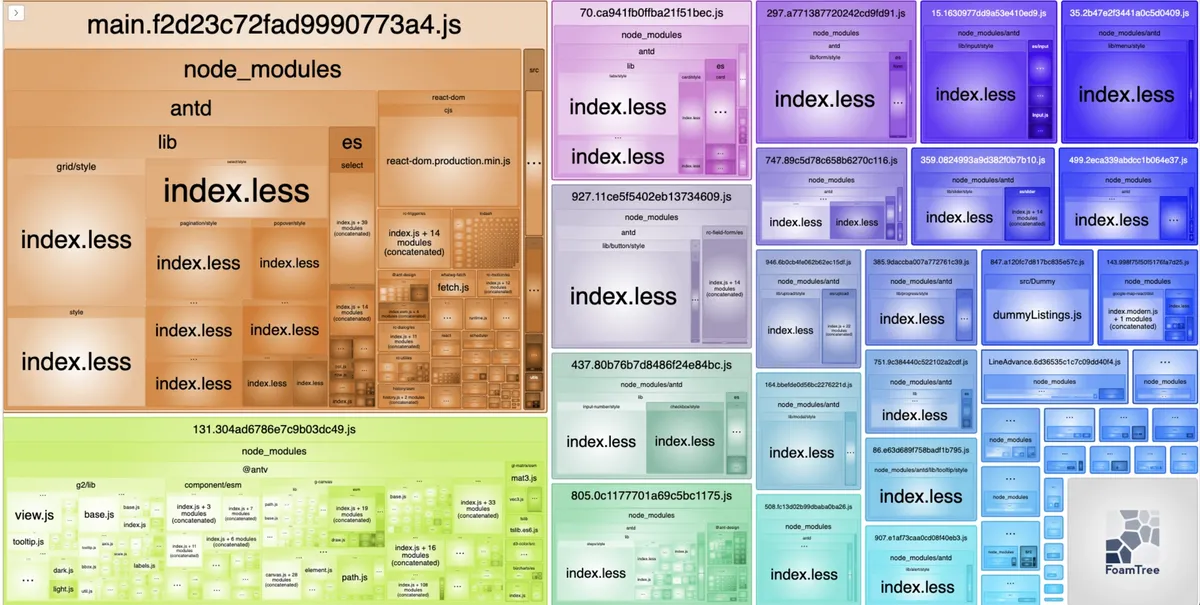
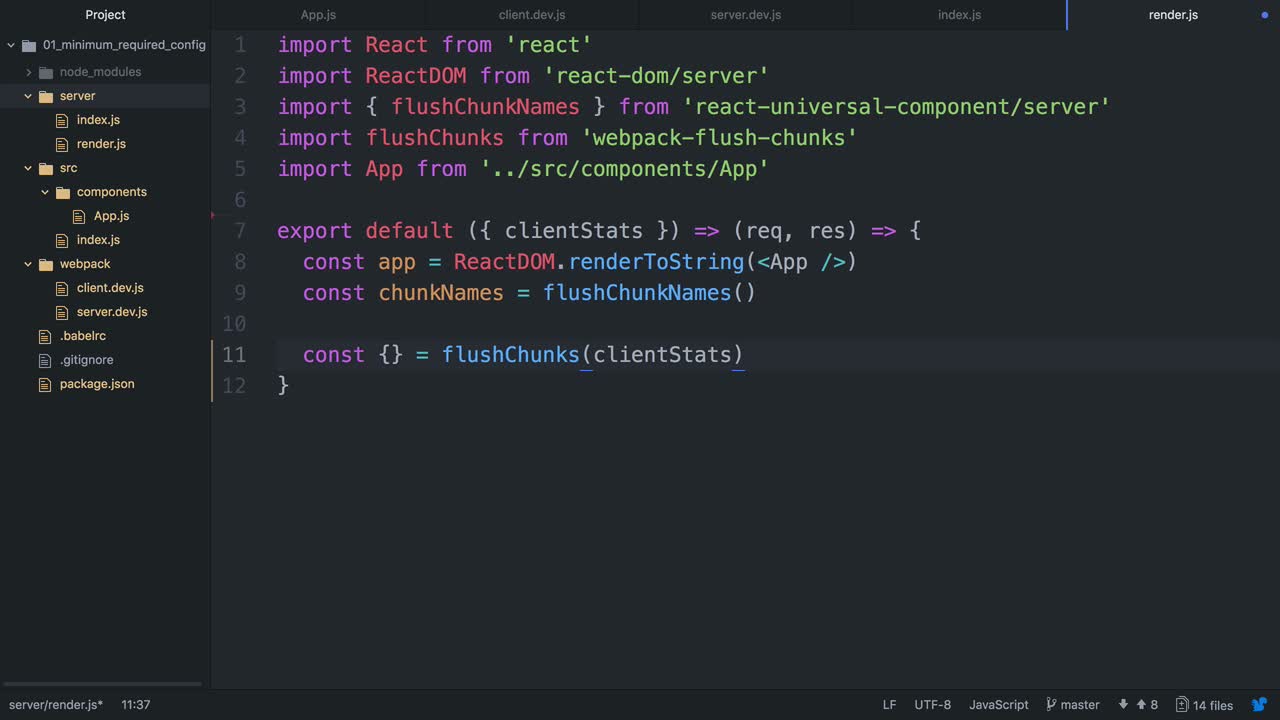
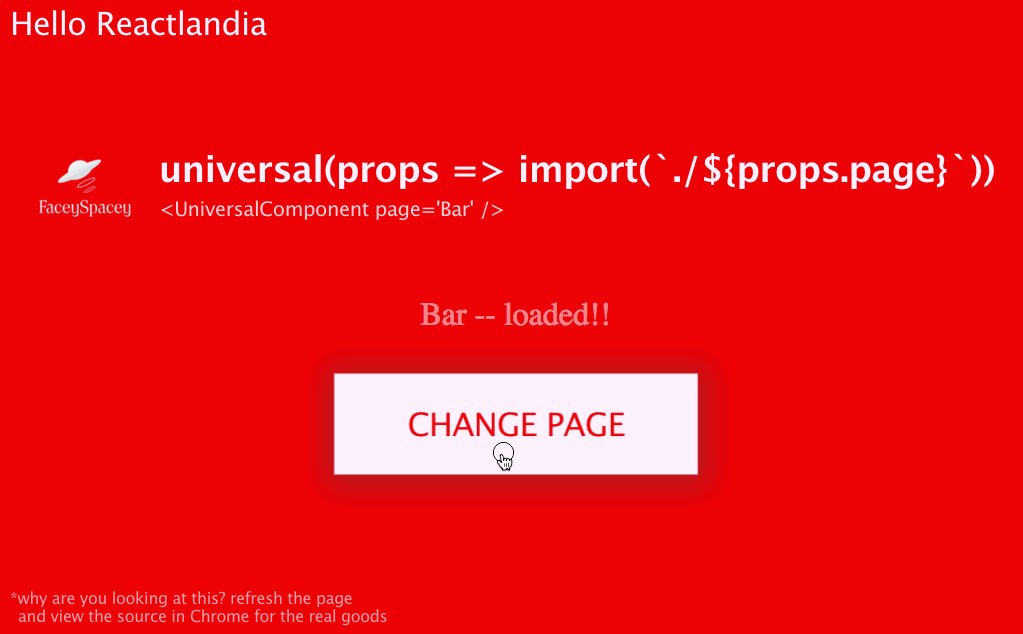
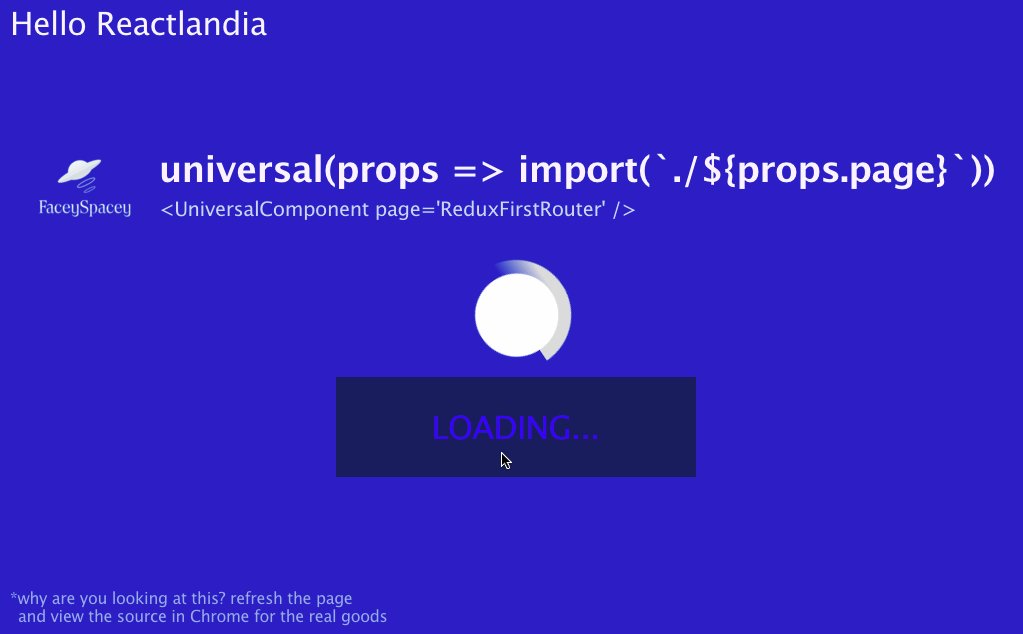
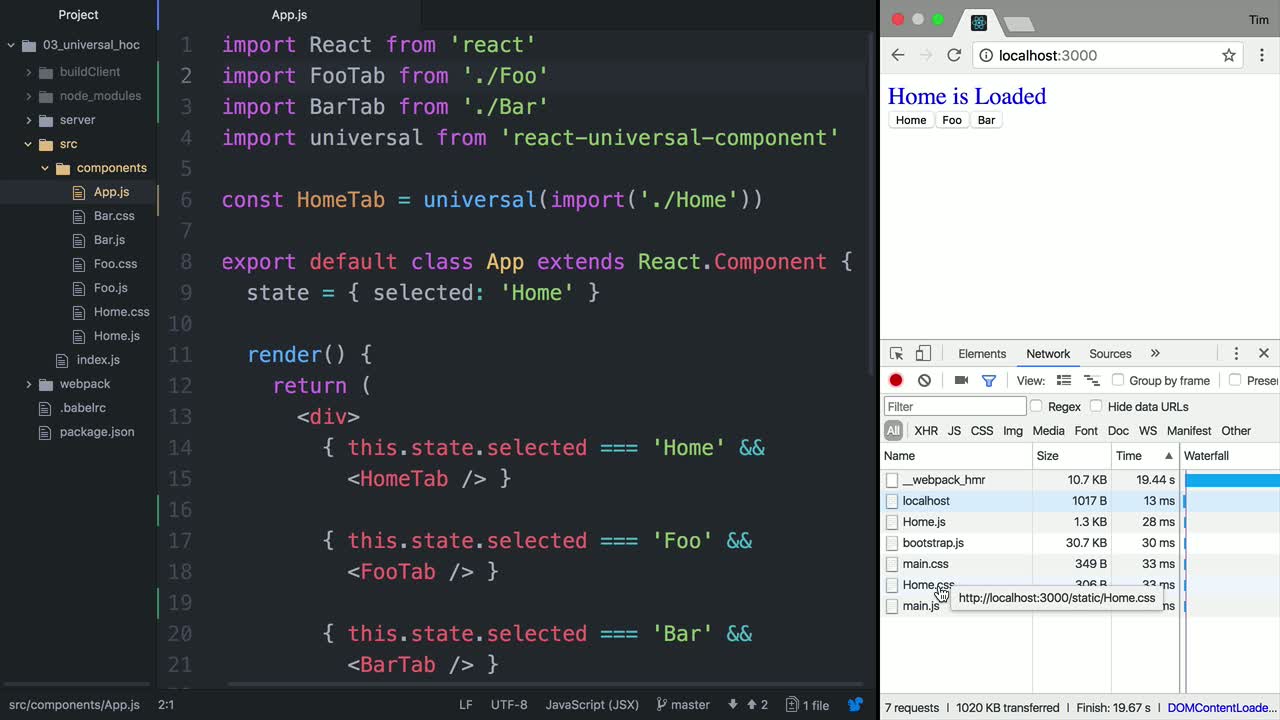
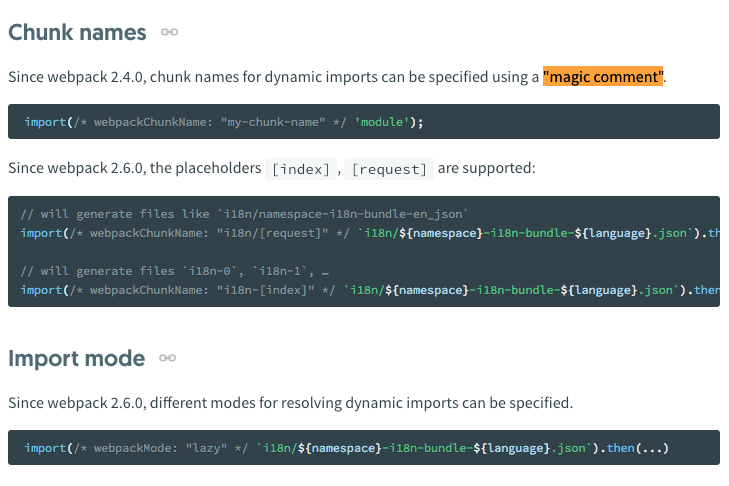
How to use Webpack's new “magic comment” feature with React Universal Component + SSR | by James Gillmore | Reactlandia | Medium

Building a Universal Higher-Order Component Page Loader for your React App | by Paige Niedringhaus | Bits and Pieces

React Redux: Centralised and simplified state management for universal components. | Hemant Sharma posted on the topic | LinkedIn